一、掌握6:3:1配色原则

6:3:1 原则最早是源自于室内设计领域,室内设计师借助这一原则,创造出协调的室内设计配色。我认为这一原则就是为了达到平衡的配色,将几种色彩遵循60%—30%—10%这样的色彩配比。其中占据60% 的是主色,30%则是辅助色,而占据10%的色彩应当为强调色。
二、色彩的对比

色彩的对比几乎是任何视觉构图的关键部分。对比度创造了UI元素的差异,也赋予它们以性格。值得朋友们注意的是,UI当中来自同一色系的色彩往往不会呈现出明显的对比度,而可识别度较低的文本更是界面信息传达和交互的障碍。
我们需要根据设计目标,来合理地控制整个作品色彩的对比度高低。
来为大家举个例子,如果你需要让用户注意到特定的元素,那么最好使用高对比度的色彩来达到引人瞩目的视觉体验,比如使用高对比度的红色和蓝色。
CTA按钮常常就是使用这样的色彩。

如果将UI视作为整体的话,高对比度的色彩可能并总能奏效。
文本内容和背景的对比需要控制在一个合理的度上面,否则就会因为对比过大产生「晕影」的视觉效果,这会影响用户长时间阅读的阅读体验。

所以建议大家采用温和的对比度控制,并且只在特定的元素上使用高对比度。
通过在不同的设备上测试,可以让我们的作品保持配色的可用性和泛用性。
三、色彩心理学
我们所熟知的设计工作流程都是基于心理学原理开展的。
色彩心理学是和设计息息相关的一个心理学分支,它主要研究色彩对于人类情绪和行为上的影响。
我们大脑对于色彩的反应其实是相当敏感和多样的,但是在日常生活中我们很难直观地、迅速地感受到。
当人的眼睛感知到一种色彩的时候,会向大脑内的分泌系统发出信号,并且释放刺激产生对应情绪的激素。每种色彩对于我们的感知和思维都有独特的影响力,了解这些可能的反应最终可以帮助我们正确地传递信息,并且引导用户按照我们的预期来执行。

我们还需要明白一个事情,就是人和人的视觉感受通常是不同的,对于色彩的认知还受到文化背景的影响,性别的因素对于色彩偏好的影响也不小。
四、色彩心理学
朋友们都知道文化背景对于色彩有着深刻的影响。
不同的文化有着不同的传统文化和信仰特征,甚至同一种颜色在不同的国家有着截然不同的解读方式。
五、色彩协调
协调的UI设计是设计师的目标之一,而这意味着配色一定要和谐并令人感到舒适。
我们可以通过色彩来营造富有吸引力的协调设计,能够让用户清晰明了地感知到UI中的内容,同时留下良好的第一印象。

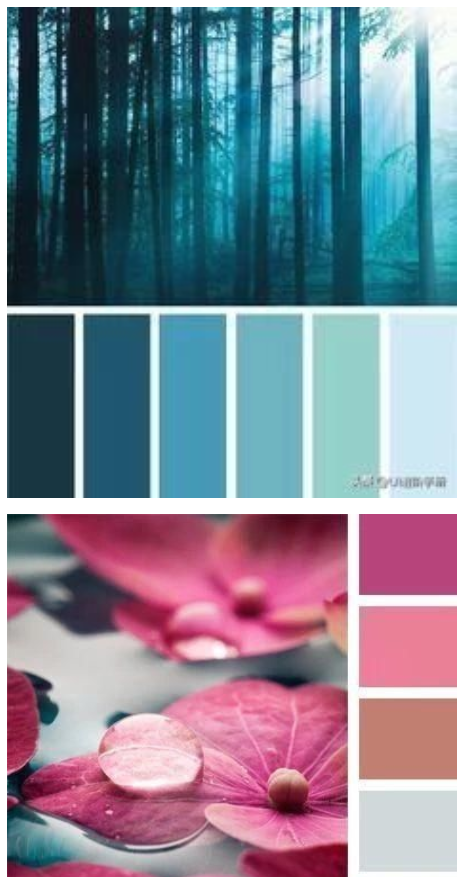
六、自然获取配色
大自然是世界上最好的艺术家和设计师。
我们在自然环境中看到的色彩组合大多都非常的协调,甚至可以说接近完美。
人们所喜欢的日落和黎明,喜欢秋日的落叶和冬天的山野,因为这些色彩组合有着独特的美感。

七、配色网站
在这里为朋友们分享了一些优秀的配色网站,希望能够帮助大家。

漂亮的渐变颜色:
https://uigradients.com/#CoolSky
//www.colourlovers.com/
http://www.colorfavs.com/
http://nipponcolors.com/
https://color.adobe.com/zh/
最后送给朋友们一段话:
虽然追梦的道路很艰辛,但是在这条路上我们会遇见别样的风景让我们一起为梦想前行吧。